Jika ingin merubah tampilan blog, kita sulit mengelak dari struktur template. Karena disitulah kunci untuk mengatur tampilannya. Beberapa bagian template yang sering menjadi sasaran adalah header, sidebar dan halaman posting, misalnya masalah ukuran. Untuk memudahkan kita mengetahuinya akan lebih baik jika dipahami beberapa istilah kunci pada template blogspot:
1. Akseslah halaman Dasbor blog anda dan klik pada Rancangan.
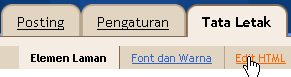
2. Klik pada Edit HTML.
3. Kemudian carilah kode: #header-wrapper
4. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
5. Sekarang perhatikanlah beberapa baris kode dibawahnya. Sebagai contoh serta keterangannya akan tampak seperti di bawah ini:
#header-wrapper { (artinya halaman header)
width:900px; (artinya lebarnya 900 pixels)
height:120px; (artinya tingginya 120 pixels)
Nah, sekarang kita sudah tahu itulah ukuran headernya, yaitu lebar 900px dan tingginya 120px. (Sebagai catatan, secara default ukuran yang ada pada header bisanya hanya lebar(width)nya saja. Untuk tinggi biasanya ditambahkan kemudian jika kita ingin memasang gambar pada header).
Selanjutnya lakukanlah langkah yang sama untuk mengetahui ukuran sidebar dan halaman posting. Tentunya dengan menggunakan kode pencarian sesuai daftar istilah struktur template tadi. Selamat mencoba dan semoga berhasil.
- Header-wrapper, yaitu halaman title dan deskripsi blog
- outer-wrapper, yaitu halaman body (keseluruhan)
- main-wrapper, yaitu halaman posting
- sidebar-wrapper, yaitu halaman tempat widget
- footer-wrapper, yaitu halaman catatan kaki
1. Akseslah halaman Dasbor blog anda dan klik pada Rancangan.
2. Klik pada Edit HTML.
3. Kemudian carilah kode: #header-wrapper
4. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
5. Sekarang perhatikanlah beberapa baris kode dibawahnya. Sebagai contoh serta keterangannya akan tampak seperti di bawah ini:
#header-wrapper { (artinya halaman header)
width:900px; (artinya lebarnya 900 pixels)
height:120px; (artinya tingginya 120 pixels)
Nah, sekarang kita sudah tahu itulah ukuran headernya, yaitu lebar 900px dan tingginya 120px. (Sebagai catatan, secara default ukuran yang ada pada header bisanya hanya lebar(width)nya saja. Untuk tinggi biasanya ditambahkan kemudian jika kita ingin memasang gambar pada header).
Selanjutnya lakukanlah langkah yang sama untuk mengetahui ukuran sidebar dan halaman posting. Tentunya dengan menggunakan kode pencarian sesuai daftar istilah struktur template tadi. Selamat mencoba dan semoga berhasil.





















4 komentar:
play now: actions games 3d
I understand what you bring it very meaningful and useful, thanks.
cool math games run 3
coolmathgames run 3
coolmath games run 3
Very nice blog, thanks for this post and I have some special things for you. If you are finding something to relax, doctor games for kids; cool math games santa kicker 2 will be my best recommendation for you. Let’s play and get more deep relaxation!
Beside, you can try cool math games coloruid . Now, you can completely play this addicting fun game on your mobile. Have fun!!!!
Thanks for your share! google chrome 49 coolmath 60 second burger run tải wattpad cho pc ae fruit slash game
Posting Komentar